ExtJS 2.0实用简明教程 之获得ExtJS

图1-1 ExtJs不同版本下载选择页面
单击上图中的【Download ext-2.0.zip】超链接进行下载,把下载得到的ZIP压缩文件解压缩到【D:ExtCode】目录下,可以得到如如图1-2所示的内容。

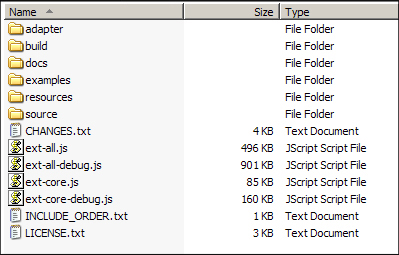
图1-2 ExtJS发布包目录
adapter:负责将里面提供第三方底层库(包括Ext自带的底层库)映射为Ext所支持的底层库。
build: 压缩后的ext全部源码(里面分类存放)。
docs: API帮助文档。
exmaples:提供使用ExtJs技术做出的小实例。
resources:Ext UI资源文件目录,如CSS、图片文件都存放在这里面。
source: 无压缩Ext全部的源码(里面分类存放) 遵从Lesser GNU (LGPL) 开源的协议。
Ext-all.js:压缩后的Ext全部源码。
ext-all-debug.js:无压缩的Ext全部的源码(用于调试)。
ext-core.js:压缩后的Ext的核心组件,包括sources/core下的所有类。
ext-core-debug.js:无压缩Ext的核心组件,包括sources/core下的所有类。
Ext 表单布局实例代码
Ext.onReady(function(){Ext.QuickTips.init();//第一句的目的是为需要的元件提供提示信息功能,form的主要提示信息就是客户端验证的错误信息了。Ext.form.Field.protot
ExtJS 2.2.1的grid控件在ie6中的显示问题
如下图所示:Menuitem的图标覆盖到了文字上方,这样的显示效果很不爽。!--[if!vml]--!--[endif]--查看上一版本(2.2)发现并不存在这个问题。于是,比较2.2.1
关于viewport,Ext.panel和Ext.form.panel的关系
Ext.panel可以存放很多元素,最常见的是Ext.form.formPanel对象,也可以用borderlayout布局下面是我写的一个小例子,顶级容器不是viewport而是tabpanel//一个普通的表
编辑:广州明生医药有限公司
标签:源码,所示,版本,底层,提示信息