一个简单的Ext.XTemplate的实例代码
Ext.lib.Ajax.request(
'POST',
'/Index/mainIndex',
{ success: function (data) {
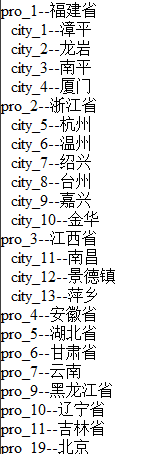
data.responseText = "{pros:" + data.responseText + "}"; //获取后台回调的省份城市JSON格式数据
var response = Ext.util.JSON.decode(data.responseText);
var province = new Ext.XTemplate(
'<tpl for="pros">',//遍历读取pros
'<p>{id}--{text}</p>',
'<tpl for="children">',//遍历读取pros下的children
'<p style="margin-left:10px;">{id}--{text}</p>',
'</tpl>',
'</tpl>'
);
province.compile();
province.append("Div2", response);
}
}
);

解决Extjs上传图片无法预览的解决方法
{width:450,fileUpload:true,fieldLabel:'选择图片',items:[{xtype:'textfield',id:'up_forth',name:'up_forth',inputType:'file',width:300}]}预览box{columnWidth:.18,bodyStyle:'margin:4px10px10px5px',la
Extjs中ComboBox加载并赋初值的实现方法
如:editCityStore.load({params:{provinceID:proid});Ext.getCmp('city-id-name').setValue(cityid);由于是store是异步加载的,所以他会先赋值再填充值到ComboBox,,这里就需要用
常用Extjs工具:Extjs.util.Format使用方法
抄些常用工具方便查找----------字符串Ext.util.Format.capitalize(stringstr);//将首字母变大写Ext.util.Format.ellipsis(stringvalue,Numberlength);//截取指定length字符,将自动
编辑:广州明生医药有限公司
标签:遍历,省份,加载,初值,城市