Extjs中的GridPanel隐藏列会显示在menuDisabled中解决方法
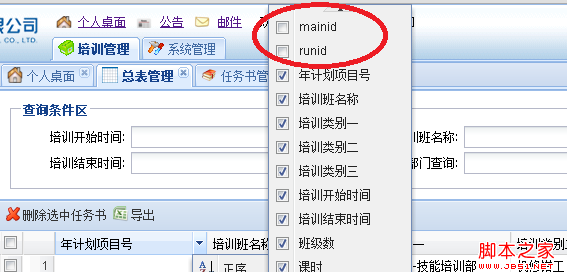
在Extjs中的GridPanel会有这样的情况,隐藏列会显示在menuDisabled中 如下图:

但是这个一般没有什么用处,只是用于后台取值的作用。
so
加一个属性:hideable:false就可以搞定了
{
header: "attendanceId",
dataIndex: "attendanceId",
hideable: false,
hidden: true
},
Extjs中TabPane如何嵌套在其他网页中实现思路及代码
vartabPanel=newExt.TabPanel({activeTab:0,region:'center',layoutOnTabChange:false,deferredRender:true,items:[{title:'百度',layout:'fit',height:375,id:'training_grief_rep_tab_4',border:false,deferredR
ExtJS4 Grid改变单元格背景颜色及Column render学习
利用的是Column的render先看效果图:代码如下:!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org
extjs3 combobox取value和text案例详解
使用combobox时,它有一个hiddenName的属性,专门用于提交combobox中value的值.现假设某combobox的Id为comboId,hiddenName属性的值为hiddenValue,那么,使用Ext.get('comb
编辑:广州明生医药有限公司
标签:属性,的是,代码,会有,嵌套