DL.DT.DD实现左右的布局简单例子第1/2页
网络编程

这是今天有人发邮件问的一个问题,最开始的想法是用ul列表来实现;但是这样用出现两个比较麻烦的地方:
1、如果用UL还布局,右边一栏比较麻烦;
2、文字外边的边框自适应比较麻烦;
3、很可能要定死高度;
所以,细细地看一看这个布局,想一想还是用DL.DT.DD作是合理的:
1、布局合理一些;
2、将来扩展很方便;
3、CSS一定很少;
试着写了写,看一看还行!在可控范围内!
布局布分当然不用说了:
<h1>标题</h1>
<div>
<dl>
<dt><a href="32">·博客里的文章是我自己写的!</a></dt>
<dd>作者:张三</dd>
</dl>
<dl>
<dt><a href="3232">·博客里的文章是我自己写的!</a></dt>
<dd>作者:张三</dd>
</dl>
<dl>
<dt><a href="3232">·博客里的文章是我自己写的!</a></dt>
<dd>作者:张三</dd>
</dl>...........
</div>
CSS部分:
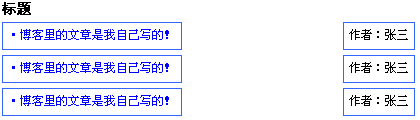
看一下效果:
<style>
*{ margin:0; padding:0;}
body{ font-size:12px; line-height:1.8; padding:10px;}
dl{clear:both; margin-bottom:5px;float:left;}
dt,dd{padding:2px 5px;float:left; border:1px solid #3366FF}
dd{ position:absolute; right:5px;}
h1{clear:both;font-size:14px;}
</style>
test ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx test ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx ·我是女生!博客里的文章是我自己写的! xxx
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
如果说定宽?
标题 ·博客里的文章是我自己写的! 作者:张三 ·博客里的文章是我自己写的! 作者:张三 ·博客里的文章是我自己写的! 作者:张三 ·博客里的文章是我自己写的! 作者:张三 ·博客里的文章是我自己写的! xxx ·博客里的文章是我自己写的! xxx ·博客里的文章是我自己写的! xxx 标题 ·博客里的文章是我自己写的! xxx ·博客里的文章是我自己写的! xxx ·博客里的文章是我自己写的! xxx ·博客里的文章是我自己写的! xxx ·博客里的文章是我自己写的! xxx ·博客里的文章是我自己写的! xxx ·博客里的文章是我自己写的! xxx
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
相关的例子,我以前也写过一个:
css利用A标签的背景可能作出很有意思的效果第1/2页
这个效果是今天有人写邮件给我问的一个效果,记前以前利用A标签的背景写过一个类似的效果。于是刚刚回来就写了一下他要求的效果!顺便贴出来和
写CSS_关于Border你可能需要注意的地方第1/2页
今天写了一段CSS,写时突然想到的,写出来和大家分享一下;我们可能早已习惯了padding在不同浏览器中的不同之处,但这个你不一定注意过;先说一个场景,例
css布局网页水平居中常用方法
页面水平居中一般会令人很头疼,尤其新手。浏览器之间的不兼容也会带来很大问题。下面来说一下常见的页面水平居中办法。以下内容参见《精通CSS
编辑:广州明生医药有限公司
标签:我自,我是,文章,博客,女生