Angularjs按需查询实例代码
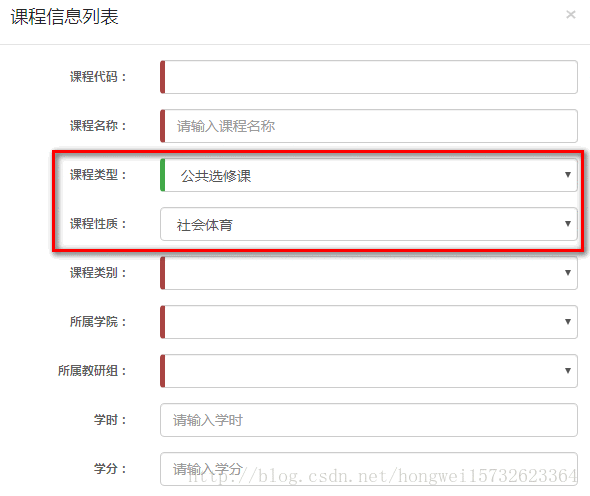
课程信息管理界面有这样一个需求,当课程类型为公选课的时候,可以选择课程性质,当为其他课程类型的时候,不必选择课程性质。


代码:
/**
* 获取课程类型下拉框数据
*/
getCourseTypeNameOptions(){
let url = "teachingManagement-web/course/queryAllCourseType";
this.http.get(url).subscribe(
res =>{
this.courseTypeNameOptions = res.json().data;
//如果是公共选修,可以选择课程性质,如果不是,课程性质为空
this.courseTypeNameOptions.forEach(item =>{
JSON.stringify(item);
console.log(item);
if(item.dictionaryName == "公共选修课"){
this.getCourseNatureNameOptions();
}else{
return;
}
})
}
);
}
/**
* 课程类型为公共选修课,可选择课程性质;其他类型,则不需选择课程性质
* @param type
*/
changeType(type:string){
let dictionaryName=this.courseTypeNameOptions.find(x=>x.id==type).dictionaryName;//获取的课程类型名称
this.dictionaryName=dictionaryName;
if(this.dictionaryName=="公共选修课"){
this.renderer2.removeAttribute(this.courseNature.nativeElement,"disabled");
}else{
this.courseInfo.courseNatureId="";
this.renderer2.setAttribute(this.courseNature.nativeElement,"disabled","disabled");
}
}
总结
以上所述是小编给大家介绍的Angularjs按需查询实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对积木网网站的支持!
AngularJS实现controller控制器间共享数据的方法示例
本文实例讲述了AngularJS实现controller控制器间共享数据的方法。分享给大家供大家参考,具体如下:!DOCTYPEhtmlhtmlng-app="myapp"headtitlewww.gimoo.net控制器间共享
AngularJS中scope的绑定策略实例分析
本文实例讲述了AngularJS中scope的绑定策略。分享给大家供大家参考,具体如下:当scope选项写为scope:{}这种形式的时候,就已经为指令生成了隔离作用域
Vue实战之vue登录验证的实现代码
最近一直在撸一个给大学生新生用的产品,在撸的时候有时候会发现自己力不从心,是不是我的能力下降,是不是我该放弃我的最热爱的事业了?这对
编辑:广州明生医药有限公司
标签:课程,性质,类型,给大家,选修课