详解nodejs的express如何自动生成项目框架
本文主要介绍了nodejs的express如何自动生成项目框架,这里整理了详细的代码,有需要的小伙伴可以参考下。
nodejs版本为:4.X,express版本为4.X
1.全局安装2个模块
express、express-generator
在命令行输入:
npm install -g express npm install -g express-generator
如果模块下载很慢可以在后面 空格加上淘宝的镜像 --registry=https://registry.npm.taobao.org
查看是否全局安装express成功命令: express -V 注意是大写的V;或者 express -h

看到版本号就算是安装成功了.
2.生成项目基本框架
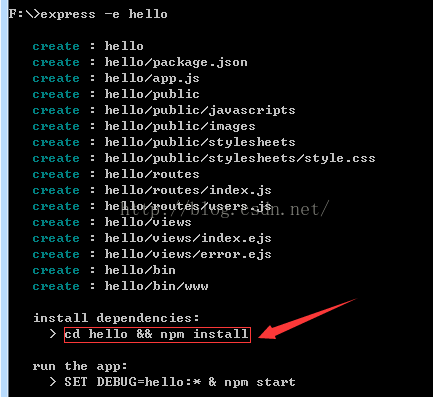
命令: express xxx,4.x版本的express默认页面模板引擎是jade,如果想用ejs,命令应该是这样的: express -e xxx

3.下载项目所需的模块
自动创建了文件夹,然后再运行红圈里的命令 : cd hello && npm install
意思就是进入hello目录,npm install是下载项目所需的基本模块,这个定义在package.json文件的dependencies中

4.运行项目
命令:npm start

浏览器访问 : http://localhost:3000/

看到这个恭喜你,项目成功运行起来了.
5.看看项目结构

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持积木网。
基于nodejs+express4.X实现文件下载的实例代码
之前写了一个关于基于nodejs+express4.X实现文件下载实例,最近需要回顾,就顺便发到随笔上了在nodejs的express框架中,下载变得非常简单,就一个方法,res.down
浅谈关于axios和session的一些事
发现问题最近在工作中遇到一个问题,后端写好,前端写好,postman测试做好,一切都没有问题,但是实际用axios来实现登陆功能的时候问题就来了....什
nodejs构建本地web测试服务器 如何解决访问静态资源问题
直接打开html文件,是以file:///方式打开的,这种方式很多时候会遇到跨域的问题,因此我们一般会搭建一个简易的本地服务器,来运行测试页面。一、
编辑:广州明生医药有限公司
标签:项目,模块,文件,命令,所需