jQuery 3.0中存在问题及解决办法
jQuery 前阶段推出了3.0版本,改动非常大,如果要使用 3.0 的话,建议先仔细了解一下新特性,否则会引起一些小问题,例如下面的代码。
大家对jQuery 3.0十大新特性不了解的朋友可以参考下本篇文章。
<html>
<head>
<meta charset="utf-8">
<script src="jquery-3.0.min.js"></script>
<script>
$(function (){
$('#container').html('你好');
})
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>
非常简单,此时没有任何问题,可以正常显示内容,但如果 $(function (){... }) 内部出现异常,让人困扰的问题便来了
添加一个异常后的状态
$(function (){
throw new Error('出错了');
$('#container').html('你好');
});

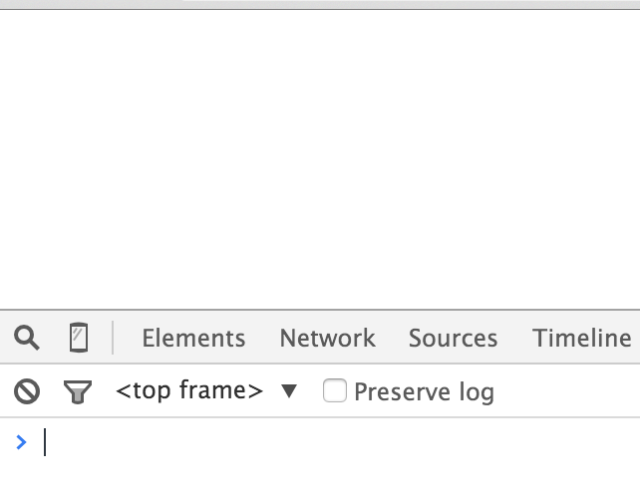
页面不显示内容是正常的,但控制台也没有显示任何错误信息,显然和我们的预期不一样
因为在使用 jquery 2 时,这种情况下,控制台是可以提示错误的
<script src="jquery-2.1.3.min.js"></script>
<script>
$(function (){
throw new Error('出错了');
$('#container').html('你好');
});
</script>

解决办法
因为 jquery 3.0 正式支持了 promise,所以可以对 .ready() 使用 promise 形式,使用 fail 抛出异常
例如
$.ready.then (function() {
throw new Error('出错了');
$('#container').html('你好');
}).fail (function(error) {
throw error;
});
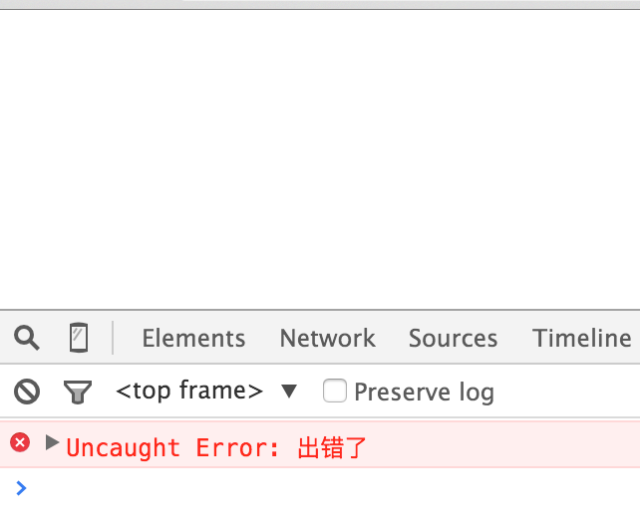
这时控制台就可以显示出错误信息了
jQuery EasyUI基础教程之EasyUI常用组件(推荐)
本文主要内容是介绍EasyUI的一些常用组件的使用,都是一些非常基础的知识,适合入门者学习,主要包括Base(基础)、Layout(布局)、菜单和按钮、表单
基于jQuery实现弹出可关闭遮罩提示框实例代码
jqueryCSS3遮罩弹出层动画效果,使用非常简单,就两个标签,里面自定义内容和样式,四种常见效果,懂的朋友还可以修改源代码修改成自己想要的效果
终于实现了!精彩的jquery弹幕效果
本文实例为大家分享了jquery弹幕效果,供大家参考,具体内容如下页面效果如下:html页面如下:!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/
编辑:广州明生医药有限公司
标签:效果,控制台,你好,弹出,异常